Anpassen deiner Marken- und Designeinstellungen
So optimieren Sie mit ein paar Einstellungen in Ghost Ihre Site von einer generischen Vorlage in eine benutzerdefinierte Marke mit Stil und Persönlichkeit.

Wie bereits im Einführungsbeitrag erläutert, ist einer der größten Vorteile von Ghost die große Anpassungsmöglichkeit, die deine Website einzigartig macht. Layout und Design lassen sich vollständig ändern, sodass du nicht mit einem weiteren Klon eines Social-Network-Profils dastehst.
Wie weit du bei der Anpassung gehen möchten, bleibt ganz dir überlassen – es gibt keinen richtigen oder falschen Ansatz! Die meisten Nutzer verwenden zunächst eines der integrierten Themes von Ghost und wechseln später, wenn ihre Website wächst, zu etwas Individuellerem.
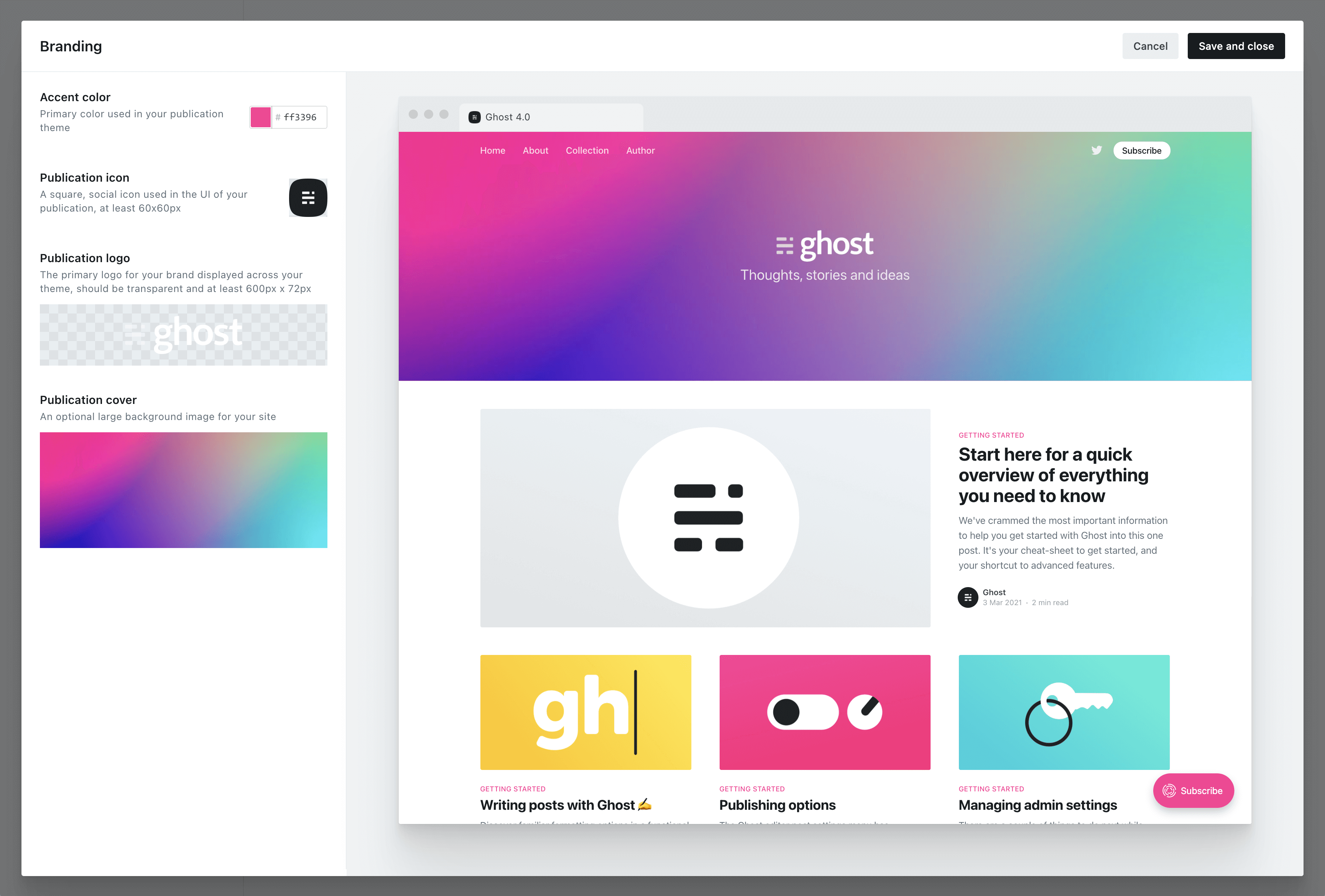
Am besten beginnst du mit den Branding-Einstellungen von Ghost, wo du Farben, Bilder und Logos so einrichten kannst, dass sie zu deiner Marke passen.

Jedes Ghost-Design, das aktuell und mit Ghost 5.0 und höher kompatibel ist, spiegelt deine Markeneinstellungen im Vorschaufenster wider, sodass du sehen kannst, wie deine Site aussehen wird, während du mit verschiedenen Optionen experimentierst.
Achte bei der Auswahl einer Akzentfarbe darauf, dass sie einen guten Kontrast zu weißem Text bildet. Viele Designs verwenden Ihre Akzentfarbe als Hintergrund für Schaltflächen, Überschriften und Navigationselemente. Kräftige Farben mit einem dunkleren Farbton eignen sich in der Regel am besten.
Installieren von Ghost-Themes
Standardmäßig werden neue Websites mit Ghosts benutzerfreundlichem Publikations-Theme Casper erstellt. Casper ist für die gängigsten Blog-, Newsletter- und Publikationstypen optimiert, die mit Ghost erstellt werden – der perfekte Ausgangspunkt also.
Es stehen jedoch Hunderte verschiedener Designs zur Installation zur Verfügung, sodass du das Erscheinungsbild auswählen kannst, das am besten zu dir passt.

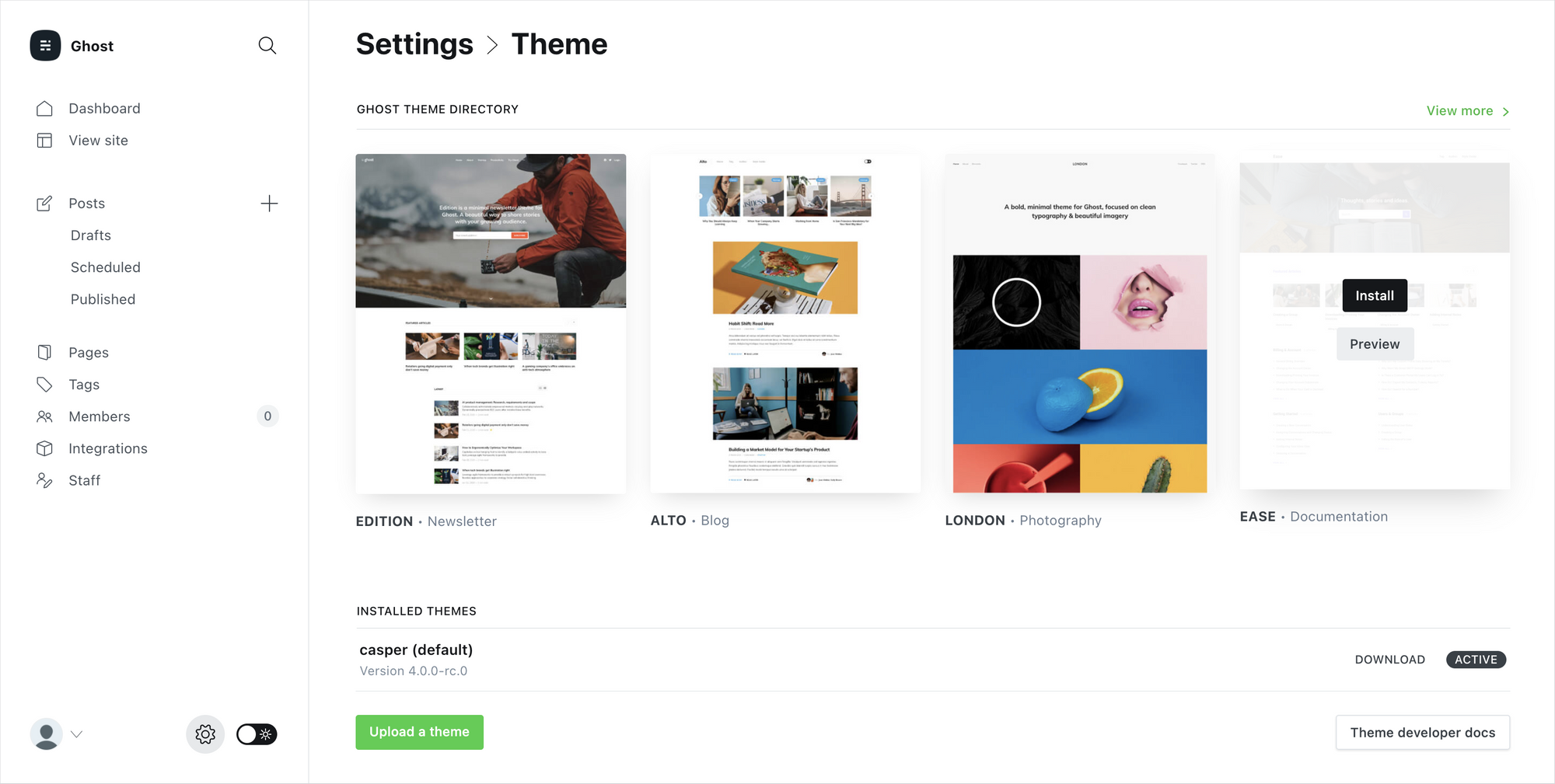
In den Theme-Einstellungen von Ghost findest du vier weitere offizielle Themes, die direkt installiert und aktiviert werden können. Jedes Theme eignet sich für leicht unterschiedliche Anwendungsfälle.
- Casper (Standard) – Geeignet für alle Arten von Blogs und Newslettern
- Edition – Eine schöne, minimalistische Vorlage für Newsletter-Autoren
- Alto – Ein schickes Design im Nachrichten-/Magazinstil für Kreative
- London – Ein Lichtfotografie-Thema mit einem kräftigen Raster
- Ease – Ein Bibliotheksthema zum Organisieren großer Inhaltsarchive
Und wenn dir keines davon zusagt, gehe zum Ghost Marketplace, wo du eine riesige Auswahl an kostenlosen und Premium-Themes findest.
Etwas Individuelles bauen
Wenn du dir für deine Site etwas völlig Maßgeschneidertes wünscht, kannst du jederzeit ein benutzerdefiniertes Design von Grund auf neu erstellen und es auf deine Site hochladen.
Die Theme-Vorlagendateien von Ghost sind sehr benutzerfreundlich und können von jedem mit geringen HTML- und CSS-Kenntnissen innerhalb weniger Stunden erlernt werden. Vorlagen von anderen Plattformen lassen sich zudem mit relativ geringem Aufwand auf Ghost portieren.
Wenn du einen kurzen Blick auf die Syntax des Designs wirfst, kannst du die Dateien des Standarddesigns von Casper durchsuchen. Wir haben zahlreiche Inline-Codekommentare hinzugefügt, um das Erlernen zu erleichtern, und die Struktur ist sehr übersichtlich.
{{#post}}
<article class="article {{post_class}}">
<h1>{{title}}</h1>
{{#if feature_image}}
<img src="{{feature_image}}" alt="Feature image" />
{{/if}}
{{content}}
</article>
{{/post}}A snippet from a post template
Siehst du? Gar nicht so schlimm! Aber trotzdem völlig optional.
Wenn du daran interessiert bist, dein eigenes Ghost-Design zu erstellen, sieh dir unsere ausführliche Designdokumentation an, die eine vollständige Anleitung zu allen verschiedenen verfügbaren Vorlagenvariablen und Helfern enthält.